
ホームページを自作しようシリーズの第5回目です。
(1回目 ①ドメインの種類による違いと上手な選び方 )
(2回目 ②ドメイン取得手続きとWhois代理公開 )
(3回目 ③レンタルサーバーの利用手続きと初期設定 )
(4回目 ④WordPressのインストールと初期設定 )
WordPress(ワードプレス) のインストールが終わったら、いよいよ本格的にホームページの作成をはじめることができます。
ただ初めてWordPressに触れる方は、一度いろいろと操作してみて慣れてから作成にとりかかったほうがいいでしょう。
今回はWordPressの使い方を覚えるための最初の一歩、各メニューの意味・使い方について解説します。
以前は使っていたがしばらく使わないうちに忘れてしまった人も、思い出す際の参考にしてください。
WordPressの各メニューの表示場所
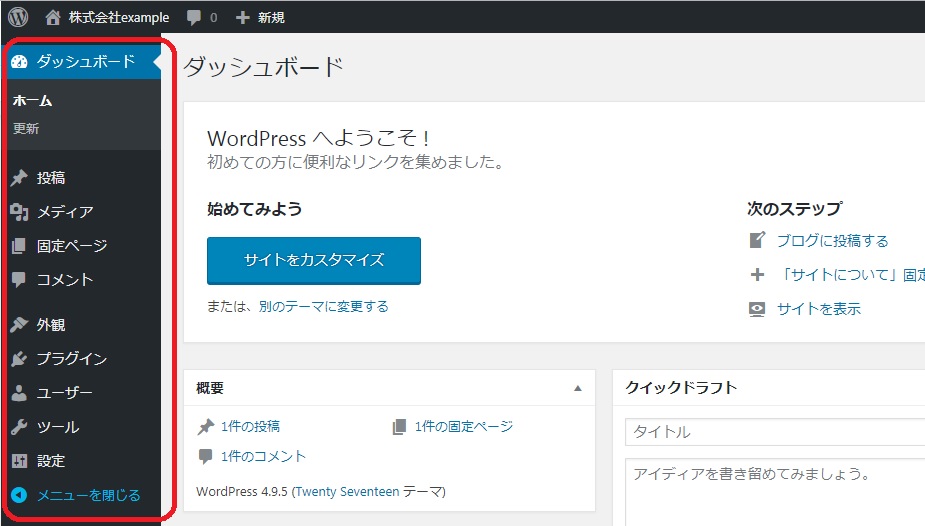
WordPressの管理画面に入ると、次のように画面左側にメニューが並んでいますので、この各メニューについて説明します。

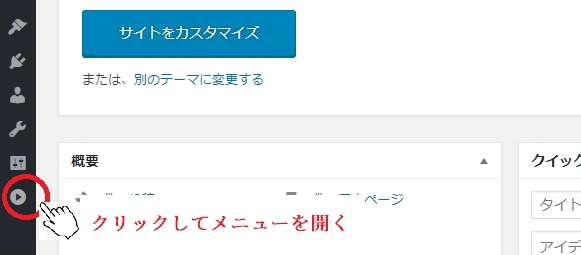
「そんなメニューなんて見当たらないぞ!」という方は、メニューが閉じている状態になっているので、開くボタンを押してください。

以下より、各メニューについて説明します。
ちなみに覚える必要はありません。一度さらっと読んでいただいて、実際に使う時に「あれってなんだったけな?」という感じで、必要な箇所だけ読み返していただければ十分です。
ダッシュボード
ダッシュボードの「ホーム」は管理画面に入ったときに最初に表示されるページです。総合窓口みたいなものです。
ただここから何かの操作をはじめることは、めったにありません。「入口ページ」という概念で捉えておけば十分です。
「更新」は、WordPressのシステムや取り入れたプラグインを更新する必要が出てきたときに使います。
更新が必要なタイミングは、下の画像のように数字が表示されるので簡単に把握できます。
下の画像の場合、更新できるプログラムが2つありますよという意味です。

なぜ更新する必要があるのか
WordPressはオープンソースといって「仕組みを全部公開しているから、利用するのも改造するのも自由。みんなどうぞ自由に使ってちょうだい。」となっています。人類共有の技術であると捉えてください。
世界中のプログラマーが「ここはこうした方がいいな。これはセキュリティ的にマズイからこうしよう。」という感じで日々改善を加えています。
だからインストールした時点から更新しないままにしていると、どんどん古くなります。古いバージョンのWordPressを使っているとセキュリティ的にも弱くなり、下手したらWordPress自体が動かなくなる危険もあります。
プラグインも同じです。
そのような事態を避けるために、定期的に更新する必要があるのです。
更新自体は簡単です。「更新」ボタンを押すだけで済みます。
投稿
投稿とは「記事を投稿する」という意味です。WordPressはもともとブログ運営を楽にするために作られたシステムです。
また一般的なブログのページのことを普通「記事」と呼びます。
現在はブログ型ホームページといって、日々更新するためにブログシステムを利用して企業のホームページを運営するところが増えています。そのためWordPressがよく利用されます。
記事つまりいろいろな情報を発信して、見込み客との接点を増やそうとする企業が増えているのです。
以上のような理由から、記事をたくさん公開する手法でホームページを運営する場合は、この「投稿」を一番多く使うことになります。

投稿一覧
公開中もしくは作成中の記事ページの一覧がここに表示されます。
各記事をここから再編集したり、削除したりできます。
新規追加
新しく記事を追加する場合、ここから行います。
カテゴリー
記事のジャンルを分けるための設定です。
記事が多い場合、ジャンル毎に記事を整理することで読みやすいホームページになります。
そのために「カテゴリー」という機能が存在します。
今お読みのこのブログの場合、以下の4つをカテゴリーとして設定しています。

タグ
カテゴリーと似ているのですが、少し違います。
記事を整理するためにあるという点ではカテゴリーと一緒なのですが、記事内に出てくる複数のキーワードに対して設定するのが一般的です。(カテゴリーは普通1記事に対して1個)
たとえば今読まれているこの記事の場合、「WordPress」「ホームページ」「使い方」といったようなタグを設定できます。そしてタグは次のようなシーンで便利です。
今この記事を読んでいるAさんが、このブログでWordPressについて書かれている他の記事も読みたいと思ったとします。その場合「WordPress」のタグをクリックすると、WordPressのタグが設定された記事一覧が表示されます。つまりAさんは、このブログ内の記事をすべて読んでWordPressについて書かれた記事を探すという面倒なことをしなくても、タグをクリックするだけで、一瞬で読みたい記事だけの一覧を見つけることができるのです。
メディア
WordPressに追加した「画像」を管理するために使います。

ライブラリ
追加した画像一覧が表示されます。
ここから各画像のタイトルやサイズを変更したり、削除したりできます。
新規追加
新しく画像を追加できます。
ただ画像の追加は、記事や固定ページを作成中に挿入したいところに直接追加できるので、ここの「新規追加」を使うことはほとんどありません。
コメント

一般的にブログでは、記事の最後にコメント欄というものが設けられています。
記事を読んだ読者が、その記事に対して感想を書いたり、間違いを指摘したり、賞賛したり批判したりするためのフォームです。
WordPressにも、このコメント機能が備わっています。
この管理画面では、寄せられたコメントを管理することができます。
コメントに対して返信したり、表示したくないものは削除したりといった具合です。
外観
WordPressのデザインに関わるさまざまな設定をここから行えます。

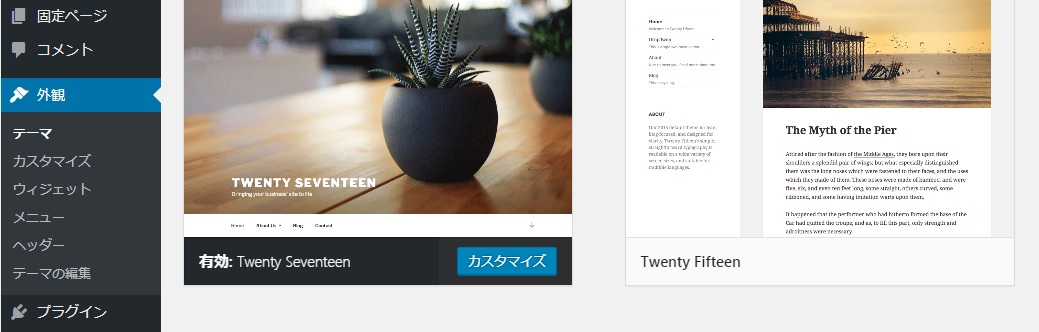
テーマ
ホームページの基本的なデザインを選択できます。
テーマはテンプレートとも呼ばれるデザインの型です。WordPressでは、すでにデザインができあがっている型(テーマ) を利用することで、手軽にホームページ作成を行えます。
選択するテーマを変えるだけで、一瞬にしてホームページのデザインを変更するといった使い方ができます。
また新しくテーマを追加することも可能です。テーマは有料のものもありますが、無料でも優れたデザインと機能性のものがたくさんあります。
カスタマイズ
デザインの細かい調整を行えます。
どういうカスタマイズができるのかは、その時使っているテーマによって変わるので一括では説明できませんが、文字やデザインのメインの色を変更したりといったカスタマイズが多いようです。
ただこのカスタマイズ機能を使うことはそんなにないと思います。
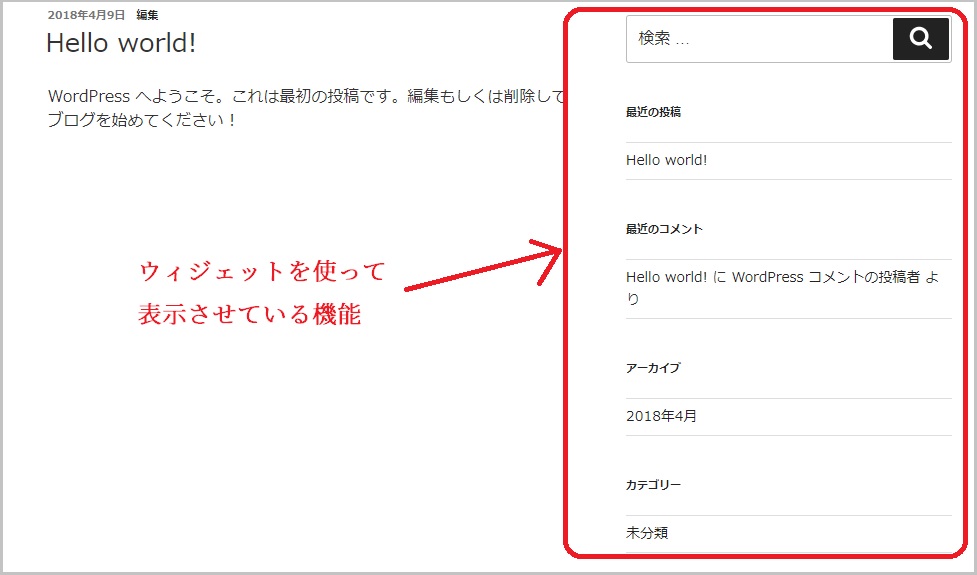
ウィジェット
ウィジェットとはホームページ上に設置できるパーツのことです。固定の位置に特定の機能を表示することができます。

検索窓・カレンダー・画像・任意の文字・特定のページに飛ぶリンク・最近のコメント などなど自由に好きな機能を表示できます。
ウィジェットをうまく利用すると、見る人にとって使いやすいホームページを作ることができるので、使い方に慣れておきましょう。
メニュー
ウィジェットと混同しがちになるのですが、より細かいメニューを設定できるものです。

順番としては、まずメニューを作って次にウィジェットでそれを配置します。
たとえばメニュー1・メニュー2・メニュー3と複数のメニューを作って、それぞれをウィジェットを使って好きな場所に配置するというイメージです。
ヘッダー
画面上部のデザイン部分を「ヘッダー」と呼びます。
ここを編集できます。

テーマの編集
WordPressのファイルの中身を直接編集することができます。編集するには、CSSやPHPといった専門知識が必要です。
つまり専門知識のない人は、ここを編集してはいけません。下手にいじるとファイルが壊れて、ホームページが真っ白になって映らなくなったりします。
テーマの編集 は触ってはダメなメニューと捉えてください。
プラグイン

プラグインとは「便利な機能をもったアイテム」と捉えてください。
標準のWordPressには入っていない機能を、プラグインを追加することで増やすことができます。
ドラゴンクエストのようなゲームにたとえるとわかりやすいです。
最初は武器やアイテムを持っていないのでしょぼいキャラクターも、武器・アイテム・呪文を装備していくと強いキャラクターになります。
このようにWordPressでは、便利なアイテム(プラグイン)を追加することで、自由に機能を追加していくことができます。
インストール済みプラグイン
すでに追加済みのプラグインを有効化したり、削除できます。
有効化とは機能をスイッチオンの状態にすることです。プラグインは最初はスイッチオフの状態で追加されるので、実際に機能を作動させるには有効化つまりスイッチオンの状態にする必要があります。
新規追加
新しくプラグインを追加するときに使います。
ここから新しいプラグインを探す(検索する)こともできます。
プラグイン編集
プラグインの中身を直接編集できます。ただプログラムがわかる人にしか編集はムリです。
外観の「テーマ編集」と同様に、触ってはダメなメニューと捉えてください。
ユーザー

このWordPressを使う人を追加したり、権限を変更したりといった管理を行えます。
どういうことか説明する前に次のことを覚えてください。
上記を踏まえたうえで、ユーザー について説明します。
WordPressはネットにつながる環境であれば、どこでも操作できるのですが、それが特定の一人である必要もありません。
部下のAさんが会社で、Bさんがカフェで、あなたが自宅で、それぞれ好きなタイミングで同じ一つのホームページ(WordPress) を操作することができます。
ただ全員が同じ人物の情報で管理画面に入り、完全に同時に編集すると混乱する恐れがあります。
そこで管理画面に入ることができる人物の情報を、この ユーザー で管理することができます。
ユーザー毎に、どこからどこまで編集できるのかなど権限に差をつけることができるので、会社の外部の人にメインではない部分の編集を任せたりといった使い方ができます。
ユーザー一覧
登録されているユーザーが一覧で表示されます。管理者(権限が一番上の人) であれば、他のユーザーの権限変更なども行えます。
新規追加
ユーザーを新規で追加できます。これも管理者が行えます。
あなたのプロフィール
現在、ログインしているユーザーが自分のプロフィールを変更したりできます。
ログインするときに使うメールアドレスやパスワードの変更をしたいときに使いますが、それ以外ではあまりこの機能を使うことはありません。
ツール
WordPressを使った通常のホームページ作成においては、ほぼ必要ないので、ツール の説明は割愛します。
設定

WordPressの基本的な設定をここで行えます。
一般
サイト(ホームページ) のタイトルだったり、使用する言語といった本当に基本的なことの設定です。
投稿設定
記事を新規で追加するときのデフォルトの設定をここで決めることができます。
またWordPressでは、メールを送るだけで記事を新規追加できる機能があるのですが、それの設定もここで行えます。
ただメール投稿は できることが限られますし、現在ではネットにつながる機器もそこらじゅうにあるので、わざわざメールを使わなくても、普通に管理画面にログインして編集するほうが便利だと思います。
よってこの投稿設定 を使うことはほとんどありません。
表示設定
カテゴリーページに何件の記事を表示させるのか、トップページに何を表示させるのかといったような設定を行えます。
ディスカッション
コメント機能についての様々な設定を行えます。
メディア
画像を追加する際のデフォルトの設定をここで変更できます。
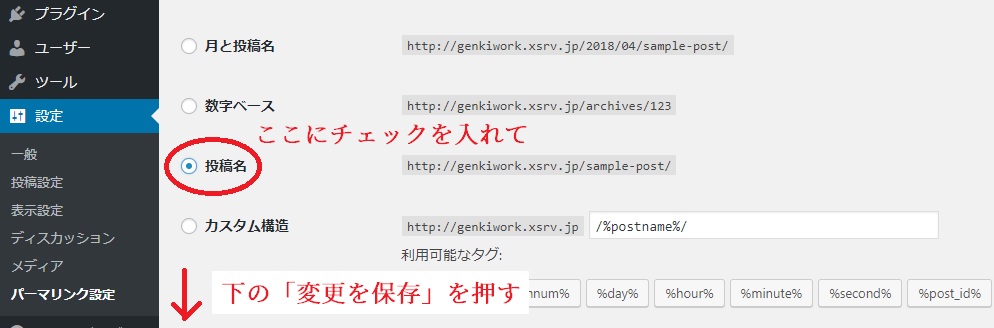
パーマリンク設定
記事に用いるURLについて、どのような形式にするのか設定できます。
たとえば今ご覧になっているこの記事のURLは、https://genkiwork.com/survivor/self-hp-5/ なのですが、最後の「self-hp-5」の部分の形式をどうするかという設定です。
/2018/04-16/123/ のように日付を入れたり、カテゴリー名を入れたりといった設定にできます。
いろいろとありますが、ここの設定は、「投稿名」にしておけば間違いないと思います。

まとめ
意味のわからないメニューばかりだと、どうしても使う意欲がなくなってしまいます。
この記事では、各メニューについて大まかな意味を説明しました。
メニューの意味がなんとなく理解できれば、ホームページ作成も進めやすくなるのではないでしょうか。
この記事で説明した内容は、完璧に覚える必要はなく忘れたときに見返す感じで大丈夫です。
ホームページを自作しよう⑥実際に記事を作ってWordPressに慣れよう に続く